How To Create a Shopify Coming Soon Page With Examples in 2025

A compelling Shopify “coming soon” page is a crucial element of a brand or product launch, helping you:
- Build anticipation ahead of launch day
- Grow your marketing list
- Generate more sales
But how should you use your “coming soon” page to support your marketing efforts? What key components should it include? And how, exactly, can you create your own?
Read on to answer all those questions and more…
What Is a “Coming Soon” Page?
A “coming soon” page is a temporary stand-in for a product or website that hasn’t launched yet, like this example from LEGO:

These placeholder pages allow customers to learn more about the product (or brand) in question before the launch date arrives. As well as information about the brand or product, a “coming soon” page can include various other elements, such as:
- Lead capture forms
- Live chat widgets
- Social sharing buttons
- Countdown timers
All of which helps to drum up excitement, giving consumers a reason to return on launch day.
Why You Need a “Coming Soon” Landing Page
Of course, it’s totally possible to launch a product or brand without a “coming soon” page. But there are some clear advantages to using them as part of your pre-launch marketing strategy:
- Generate leads: Perhaps the biggest advantage of a “coming soon” landing page is that you can use it to capture the names and email addresses of people who are interested in your soon-to-launch brand or product. That way, you can keep them hooked through a steady stream of email newsletters, then notify them when launch day arrives.
- Speed up the path to purchase: For merchants selling high-ticket products with longer consideration periods, it makes sense to give prospective customers as much information as possible ahead of the launch so they’re ready to buy when your new product drops.
- Gather customer feedback: Sometimes, brands use “coming soon” pages to solicit feedback on various elements of a forthcoming product (everything from color schemes to features to prices). By creating something your audience loves, you can feel pretty confident your new product will hit your sales targets.
- Test your messaging: Your “coming soon” page is the perfect place to play around with different types of promotional messaging to see which resonate best with your audience. For instance, you might attract more email signups after discussing a specific pain point or product feature.
- Drive pre-orders: Retailers often allow customers to pre-order “coming soon” products, helping you generate sales before the product even hits the market. You can’t do that without a “coming soon” page.
- Promote a new brand: Launching a whole new brand? Creating a placeholder page allows you to build interest before you’re ready to publish a full, dedicated website.
Pro tip: For an in-depth walk-through on Shopify pre-orders, check out our guide: How To Set Up and Promote Pre-Orders on Shopify.
How To Create a “Coming Soon” Page on Shopify: 3 Methods
There are a couple different ways to create your own “coming soon” page. The right method for you will depend on what you’re actually launching — is it a single product or a whole new brand?
Let’s talk through the practicalities here:
Creating a “Coming Soon” Page for a New Brand
First up, let’s say you’re launching a shiny new e-commerce venture, and you want your “coming soon” page to act as a placeholder.
Cool! In that case, you'll want to build a “coming soon” page for your forthcoming store in Shopify.
The simplest solution is to turn your password page into a quick-and-dirty “coming soon” page. For the uninitiated, this is a password-protected page that allows certain people (i.e. anyone with your password) to peer behind the curtain of your work-in-progress Shopify store.
Because they’re designed for merchants who are still building their stores, password pages already contain many of the key elements you need for a “coming soon” page — including email capture functionality. It’s also easy to add (limited) customization, such as writing a main message that explains what you’re working on.
Presumably, if you’re building a new Shopify site, your store is currently in development. In that case, your password page is ready to go right now— you just need to customize it to your needs. We’ll show you how to do this shortly.
Alternatively, if your store is currently live and you want to replace it with a “coming soon” page, you first need to:
- Log in to your Shopify admin.
- In the left-hand menu, navigate to Online Store > Preferences.

- In the Password protection section, check Restrict access to visitors with the password.

And that’s it.
Now, let’s customize your password page by following these steps:
- Log in to your Shopify admin.
- In the left-hand menu, navigate to Online Store > Themes.

- Click the Customize button next to your current theme.

- Click the drop-down menu at the top of the screen, type password into the search box, then select the Password page.

- In the left-hand Template menu, click Email signup banner.

- Use the Background image section to — you guessed it — add a background image for your “coming soon” page. Optionally, while you’re on this page, you can also tweak various other on-page elements (including the opacity of your banner image, the height of your banner, and the content alignment).

- When you’re happy with the results, click the back button.

- Next, click the Heading field.

- Enter your desired copy in the text box, then select your heading size.

- Click the Back button.

- Repeat the same process for the Paragraph field.

- Click Password footer.

- Expand the Theme Settings drop-down, then add links to your social media profiles in the relevant sections. You’ll find sections for nine social platforms: Twitter/X, Facebook, Pinterest, Instagram, TikTok, Tumblr, Snapchat, YouTube, and Vimeo.

- Optionally, use the Add section button to add other content blocks like image banners, slide shows, videos, and collapsible content.

At every step, you’ll be able to see the impact of your edits using the preview screen on the right-hand side:

When you’re satisfied, click Save to publish your newly customized “coming soon” page.
That wasn’t so hard, was it?
Creating a “Coming Soon” Page for a New Product
Of course, brand launches don’t come around every day. More often, you’ll need a “coming soon” page to drum up interest in your forthcoming arrivals.
Pro tip: For more tips on creating a “coming soon” page for a new product, check out our guide: How To Create a Coming Soon Product Page on Shopify.
As far as we’re concerned, the smartest and simplest option is to create a new automated Shopify collection that only contains “coming soon” products. Here’s how to do it:
- Log in to your Shopify admin.
- In the left-hand menu, click Products, then scroll through the list and check all those that are “coming soon”.

- Click the Bulk edit button.

- Click Columns and check the box next to Tags.

- In the Tags column, create a new tag called “coming soon” (or similar), then click Add {tag name}.

- Add your new coming soon tag to each of your “coming soon” products by clicking the relevant Tags cell and checking the box next to the tag name.

- Click Save and Back.

- Navigate to Products > Collections.

- Click Create collection.

- In the Title field, call your collection “Coming soon” (or similar).

- Under Collection type, choose Automated.

- In the Conditions section, choose Product tag is equal to {your “coming soon” tag name}.

- Click Save.
Now, whenever you add a new product listing to your Shopify store and tag it as “coming soon”, it’ll be automatically added to your “coming soon” collection.
Smart, huh?
Pro tip: For further guidance on creating and customizing collections, check out our guide: Shopify Collections & How to Use Them.
9 Elements of a Successful “Coming Soon” Page
Okay, so we’ve given you the tools to build a basic “coming soon” page to support the launch of your new Shopify store or product.
But “basic” isn’t always good enough. For best results, your “coming soon” page should contain most, if not all, of the following elements:
Compelling Headline
The headline will likely be the first thing people read after landing on your “coming soon” page, so it better be good.
Specifically, it should grab the visitor’s attention and make them want to find out more about your soon-to-launch product or brand. There are lots of ways to do that, such as:
- Highlighting a key product feature
- Speaking to a specific customer pain point
- Sharing your value proposition
Also, keep it free of jargon — your goal here is to engage readers, not turn them off with impenetrable language.
Details About What’s “Coming Soon” (and When)
The whole reason you’ve built a “coming soon” page is to share some initial information about the thing you’re launching. So you’ll want to spell out what it is, who it’s for, and why those people should be interested.
If possible, you should also tell visitors when your new product or brand will be launching so they’ve got a reason (and time) to come back.
Countdown Timer
If you do know the launch date of your new brand or product, build anticipation by adding a countdown timer to your “coming soon” page. It’s an effective, visual way to create a sense of scarcity and urgency around your launch.
Email Capture Functionality
You don’t just want potential customers to visit your “coming soon” page once then forget all about it — you want them to stay engaged right up until the launch date (and, ideally, beyond).
The best way to make that happen is to embed a lead capture form on your “coming soon” page. That way, if someone likes the sound of your forthcoming product or brand, they can join your email list to find out more.
Be sure to give people a clear reason to sign up. For instance, you might promise:
- A discount code to use on launch day
- Sneak previews of soon-to-launch products
- Early access to shop the new product or store
FAQ Section
Chances are, visitors to your “coming soon” page will have a bunch of questions about your launch.
When will it be available? What colors will it come in? Can I have one for free?
Take the time to come up with 5 – 10 of these, then answer them in a “frequently asked questions” (FAQs) section.
Contact Form
Of course, you won’t be able to answer every single question in your FAQ section. So you should also give interested page visitors a way to reach out with questions about your launch by adding a contact form (or, even better, a live chat widget).
Incentivized Shareability
Some of the best “coming soon” pages we’ve seen feature a marketing mechanism known as a “viral loop”, which rewards people for supporting a brand or product launch. Often, these “loops” incentivize two types of actions:
- Signing up for an email list
- Sharing the “coming soon” page with friends, family, and social media followers
For instance, you might offer a free shipping code on your forthcoming product to anyone who joins your newsletter list, then provide a 10% discount for sharing your “coming soon” page on Instagram and tagging three friends in the comments.
Social Sharing Buttons
Naturally, you want as many people as possible to share your “coming soon” page. Because more shares = more awareness (and, hopefully, more sales). So it makes sense to embed social sharing buttons on your page too.
Strong CTA
Last but not least, you’ll want to include one main call to action (CTA) that compels visitors to do something specific, like:
- Sharing your “coming soon” page on social media
- Signing up for your email list
- Following your brand on Instagram
- Pre-ordering your “coming soon” product
This CTA should be geared toward promoting the single most important action you want people to take after landing on your page. Because if you add multiple calls to action, you’re only going to confuse your audience.
3 Coming Soon Page Examples
Fashion Nova

As a fast fashion brand, Fashion Nova has dozens of products that are “coming soon” at any given time, so it rounds them all up on a single collection page. Our favorite thing about this page: it gives customers a quick and easy way to register for email or SMS updates when a product becomes available in their desired size.
The Pilot

The Pilot is an earpiece that translates foreign languages into your native tongue in real time — so if two people are wearing Pilot devices, they can communicate naturally even if they don’t speak the same language. Clever stuff! Unsurprisingly, there was a whole lot of buzz around the launch of this product, resulting in 30,000+ interested customers handing over their email addresses on the “coming soon” page.
Freelance Bold

Our previous two examples are for product launches, so let’s take a look at a brand launch “coming soon” page courtesy of the folks at Freelance Bold — a website selling project planners for freelance writers. The page offered a compelling lead capture mechanism, prompting freelancers to sign up for a “five-day email challenge” designed to help them feel less overwhelmed at work. That’s a pain point most freelancers can almost certainly relate to.
Coming Soon Page FAQ
Why Do You Need a “Coming Soon” Page?
The simple answer: you don’t need a “coming soon” page. But building one can help you raise awareness of a forthcoming product or brand and generate leads. Which, in turn, can boost traffic and sales once launch day arrives.
What Do You Write On a “Coming Soon” Page?
Your “coming soon” page should incorporate the following information:
- Details about what, specifically, you’re launching
- The estimated launch date (if known)
- Your value proposition
- Key features and benefits of your product(s)
- Answers to frequently asked questions
Plus, you’ll definitely want to include a clear call to action telling customers what to do next, like signing up for your email list or sharing your “coming soon” page on social media.
What Are the Key Features of the Best “Coming Soon” Pages on Shopify?
The best Shopify “coming soon” pages we’ve seen incorporate the following features:
- An engaging, eye-catching headline that makes people want to learn more
- A "viral loop" mechanism that rewards people for promoting the page (e.g. by offering a discount code for sharing it on social media)
- An email capture form for generating leads
- A live chat widget so interested customers can ask questions about the soon-to-launch brand or product
- A countdown timer that builds anticipation ahead of the launch date

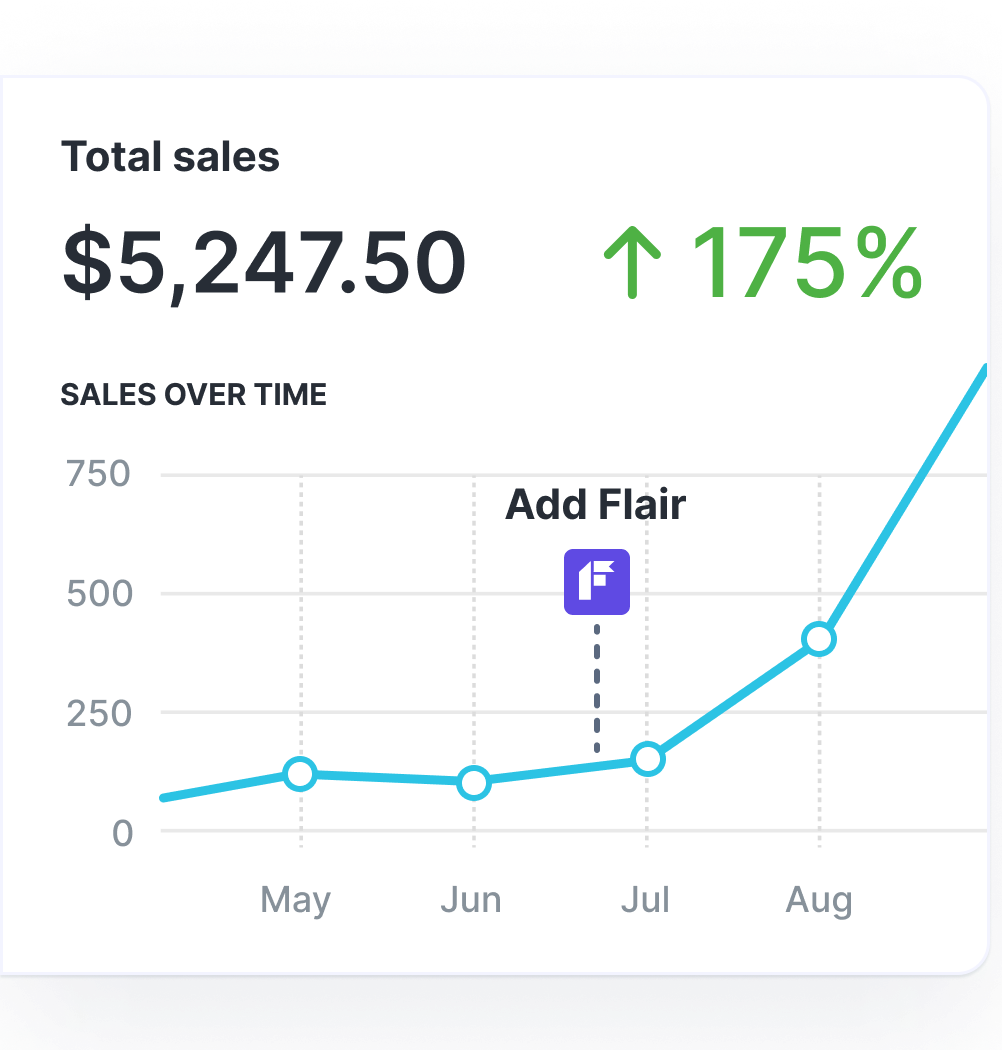
Grow Your Shopify Sales by over 175% with Flair
-
Increase sales using product badges and sales banners
-
Maximize conversions with scarcity, urgency and countdown timers
-
Automate promotions with targeted rules and scheduling