Langify + Flair

Overview
Flair and Langify integrate natively with Shopify so you can translate all of your Flair badge and banner promotions with ease.
Setting up translations
Create a shop or product Shopify metafield for each piece of text you'd like to translate.
For example, you can create a shop metafield called custom.flair-promo and set it to the text for your current promotion such as Huge Savings - Special Weekend Sale.
Note: The metafield type must be translatable within Shopify. We recommend using the single_line_text_field metafield type.
Translating text within Langify
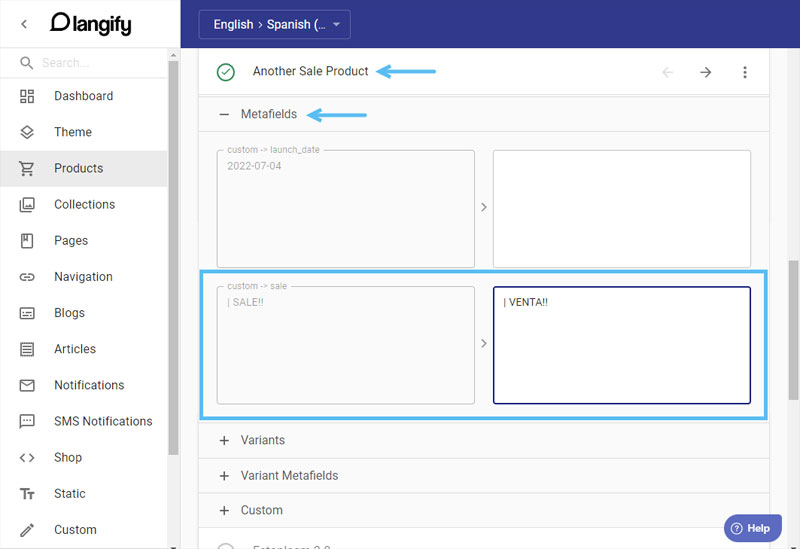
Translate product metafields
- Click Products > Choose a product > Expand Metafields > Add your translation.

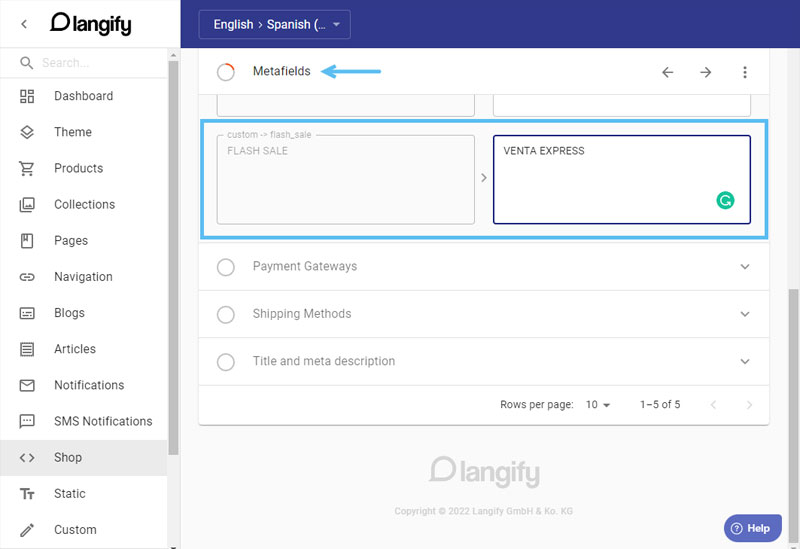
Translate shop metafields
- Click Shop > Expand Metafields > Add your translation.

Using translations within Flair
Then you can use these translations by adding the metafield as badge dynamic text or banner dynamic text.
For example, if you have a Flair banner message stored in a Shop metafield called custom.flair-promo, you can add this to your Flair banner content:
{{ metafield.shop.custom.flair-promo }}Flair will automatically replace this with the translated banner message within your shop.
Additional translation options
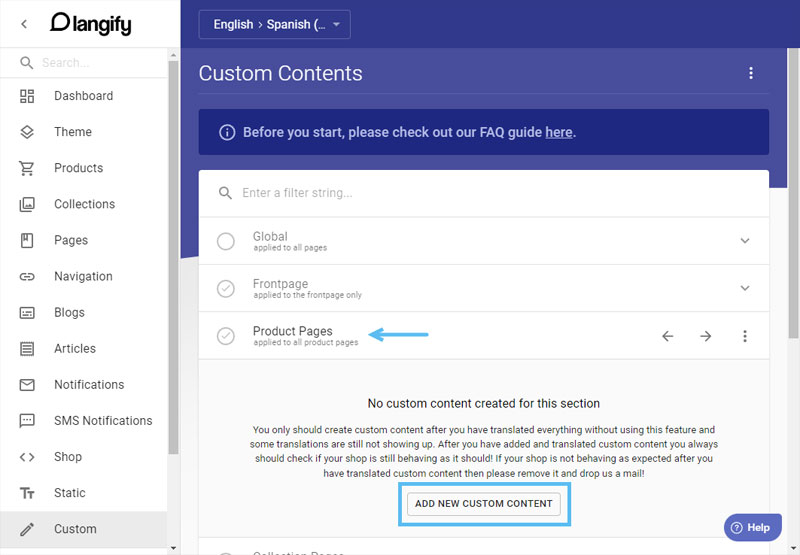
Langify also supports custom content translations you can use to dynamically translate any text on your Shopify store, including Flair promotion text.

Check out the Langify custom content translation guide for more details.
