Flair Installation Guide
2 min
Sep 19, 2024
Before you get started
Make a backup copy of your theme
We recommend you make a copy of your theme before making any changes:
- Visit Shopify Admin > Themes and click Actions > Duplicate.
We're here when you need us
If you have any questions or need help with the Flair set up, you can contact us anytime. All paid Flair plans include free installation.
1. Enable Flair app embed
To enable the Flair app embed in your theme:
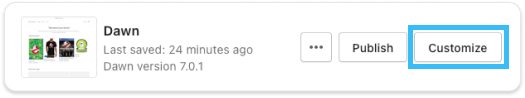
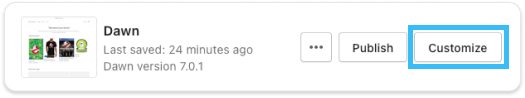
- Visit the Shopify Admin > Themes, and click Customize for the theme you are working on.

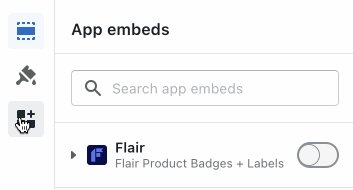
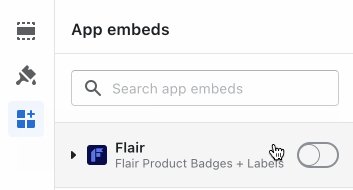
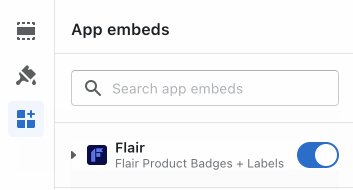
- Click App embeds, locate Flair, and click the button to enable it.

- Click Save to apply your changes.
2. Enable Flair product badges
This step uses Shopify Online Store 2.0
For other install options check out the Flair Customization guide.
- Visit the Shopify Admin > Themes, and click Customize for the theme you are working on.

- Navigate to a product page.
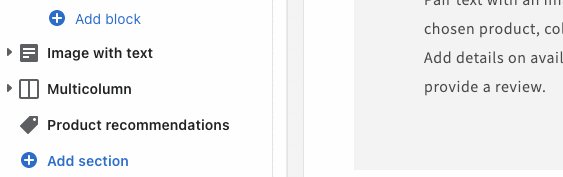
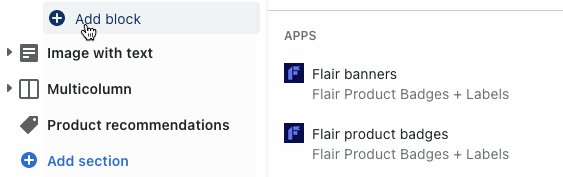
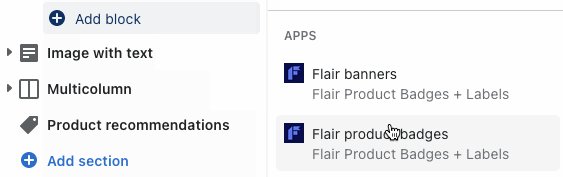
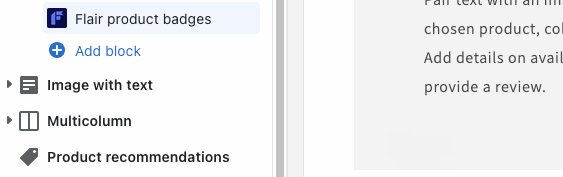
- Choose Add block and select the Flair product badges block and move it where you'd like it to show.

- Click Save to apply your changes.
Options
The Flair product badges block supports the following options:
- Name - A descriptive name for this block shown within the Shopify Customizer. This is for internal use only and will not be shown to your customers.
- Layout - An optional Flair badge layout name.
3. Enable Flair banners
This step uses Shopify Online Store 2.0
For other install options check out the Flair Customization guide.
- Visit the Shopify Admin > Themes, and click Customize for the theme you are working on.

- Navigate to where you'd like to add a Flair banner.
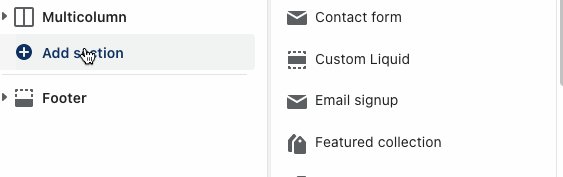
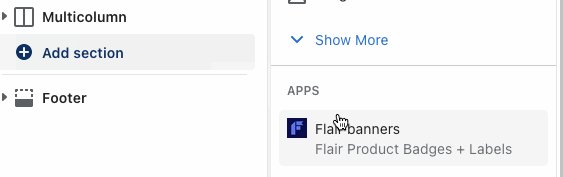
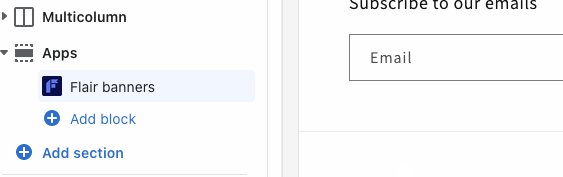
- Choose either Add block or Add section and select the Flair banners block.

- Click Save to apply your changes.
Options
The Flair banners block supports the following options:
- Name - A descriptive name for this block shown within the Shopify Customizer. This is for internal use only and will not be shown to your customers.
- Layout - An optional Flair banner layout name.
