Shopify Image Optimization: Key Tactics for 2025

Images are an essential part of selling products on Shopify. Since shoppers can’t pick up your products in person, they rely on images to decide if they want to buy your products.
Since your Shopify store needs every advantage it can get, it’s a smart idea to optimize your Shopify images for both shoppers and search engines. Check out this guide to learn why Shopify images are so important, tips for using certain image types, and how to optimize Shopify images.
Why Are Shopify Image Sizes Important?
While the content of your website certainly matters, your images need a little TLC, too. Whether you have a small store or you earn thousands in sales every month, images will help you:
-
Enhance the shopper experience: The last thing you want to do is have blurry or stretched-out images on your site. Shopify image optimization ensures shoppers can view your images on any device without problems. This allows shoppers to better understand a product’s look and feel, which helps them make smarter shopping decisions.
-
Improve page speed: Unoptimized images are large files that slow down your website performance. Since shoppers will bounce if your site takes more than three seconds to load, you need to optimize all of your Shopify images so they load ASAP.
-
Supplement SEO efforts: Did you know that images can help you rank in search engines? Images account for nearly 28% of all Google search queries, so this can certainly give you a leg up against the competition. Quality images also tell search engines that you have what shoppers are looking for, which can help you rank higher over time.
Whether you want to improve the shopper experience, boost page speed, or improve your SEO, all of these changes lead to one thing: improved conversion rates. You’re free to take other actions to increase Shopify conversion rates, but optimizing your images is an easy win that can boost your store’s performance with a few small tweaks.
Types of Images to Consider on Your Shopify Store
Although product images are important, your Shopify store should use a variety of images to engage with shoppers. Depending on your store, you might want to include:
-
Collection images: Shopify collections display several product images in an engaging carousel format that highlights multiple products at once.
-
Banner images: Banner images are common on homepages, but they can also highlight limited-time deals on product category pages, too.
-
Slideshow images: If you want to feature more than one banner image, you can create a slideshow to cycle through several images in a sequence.
-
Blog images: If you invest in content, make sure your blogs include both a header image and images throughout the content to keep people reading.
-
Logo header images: This Shopify image should be a small but high-quality version of your logo that shoppers can click on to return to the homepage.
The Best Image Sizes for Shopify Stores
Adding images to your Shopify site can help to increase conversions, but the right sizing is essential to make your products look their best. Image sizing ensures your products display properly in your store. It also helps you avoid cropped or misaligned images within your Shopify theme. If you want to get the most out of your Shopify images, follow these sizing guidelines so they render properly.
Shopify Product Image Size

Product images are arguably the most important type of image in your Shopify store. When in doubt, opt for square-shaped Shopify product images that are 2048 X 2048 pixels.
Since shoppers can’t physically inspect your products, you need to share a lot of visuals to make up for it. To mimic the in-store experience, take product images that show every angle and feature of your products. For more direction on how to take high-quality product photos, check out Shopify’s product photography guide to make your images pop.
Shopify Collection Image Size

If you want to feature a Shopify collection, stick with the 2048 X 2048 pixels size for your product images. Remember, collections are designed to drive shoppers through the sales funnel, so choose a few compelling products for each category. Better yet, try to group them together with promotions like:
- “$25 and under”
- “New Releases”
- “Gifts For Him”
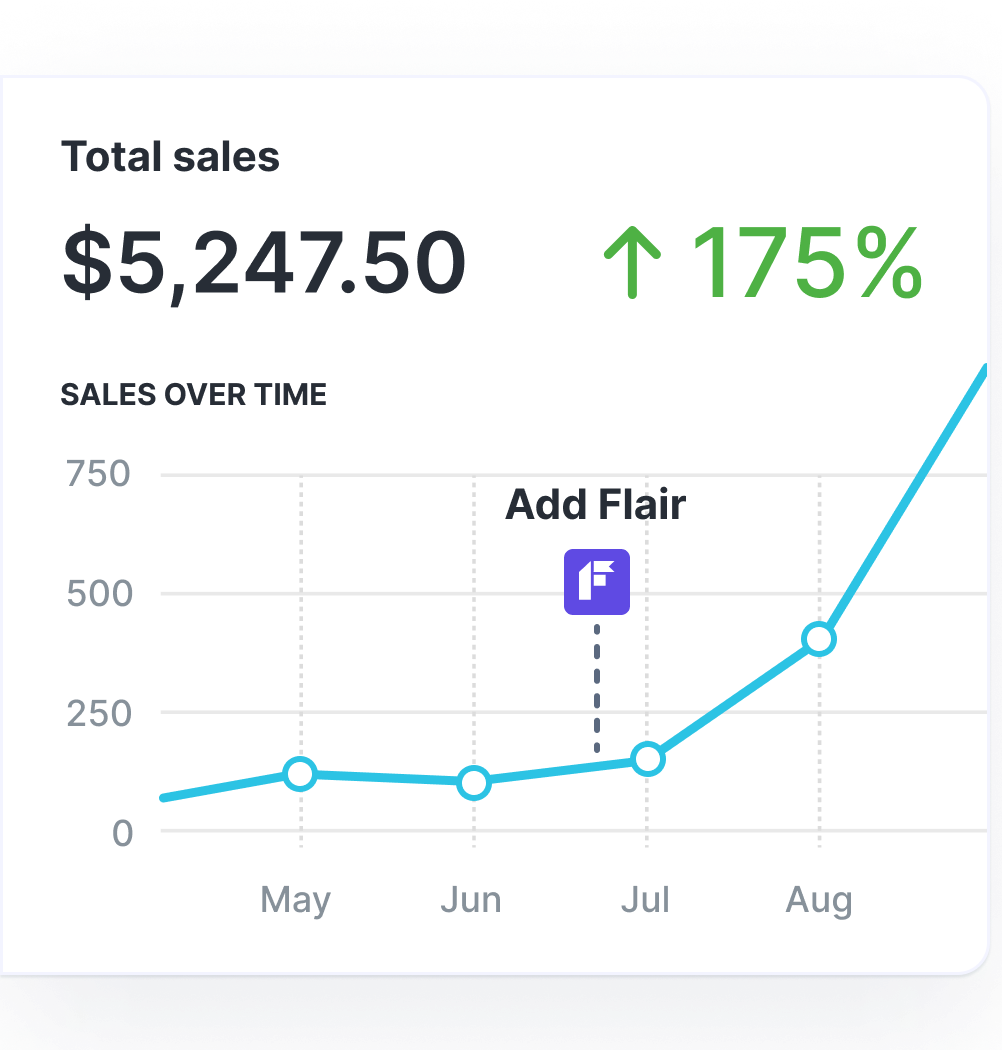
Shopify apps like Flair can draw more attention to your product collections, too. Add labels over your product images to highlight free shipping, limited quantities, and discounts to boost your sales.
Shopify Slideshow Image Size
 These images stretch across the screen and feature a series of different visuals. For most Shopify themes, this is the first thing your visitors see when they land on the homepage. You want to make a good impression, so make sure your image sizing is on point. Ideally, Shopify slideshow images need to be 1,200 to 2,000 pixels wide and 400 to 600 pixels tall.
These images stretch across the screen and feature a series of different visuals. For most Shopify themes, this is the first thing your visitors see when they land on the homepage. You want to make a good impression, so make sure your image sizing is on point. Ideally, Shopify slideshow images need to be 1,200 to 2,000 pixels wide and 400 to 600 pixels tall.
Shopify Banner Image Size

Banners are another type of wide-format image that draws shoppers in. Shopify sellers use banners on their homepage, collection pages, About Us page, and FAQ to keep shoppers engaged. But make sure your banner images fit your website: size them to be 400 to 600 pixels tall and 1200 pixels long.
Shopify Blog Image Size
Are you promoting your products with content marketing? We hope so, because that’s a great way to boost traffic and sales. If you create blogs for your Shopify site, you’ll need to pay close attention to your blog’s featured image, which displays at the top of every blog. Shopify will also display them on your main blog feed, where visitors can decide whether they want to read your content or not.
Blog images can have different aspect ratios, but they shouldn’t be so tall that they fill up the screen. Ideally, shoot for 1800 X 1800 pixels.
Shopify Logo Header Image Size

Your logo header image usually displays in the top left, right, or center of your Shopify site. Shoppers are used to tapping on your logo to go back to the homepage, but you need to format this image so your logo renders correctly. Format it to be 512 X 512 pixels to ensure your logo header image always renders correctly.
Shopify Background Image Size
Background images aren’t as popular today as they were ten years ago, but some Shopify sites use them to create a specific vibe on their site. Background images should mimic screen resolutions, so size your images to be 1920 X 1080 pixels to prevent stretching or cropping.
Shopify Favicon Size
Your favicon is the icon next to your website URL in a shopper’s web browser. Many shops forget to upload a favicon, but it’s a prime branding opportunity that establishes trust with your shoppers. These images are very small: your favicon should only be 32 X 32 pixels. Avoid adding a lot of detail or text here — otherwise, the favicon will look messy.
File Formats for Shopify Images (and What You Should Use)
Shopify image optimization isn’t as easy as resizing your images. To make things more complicated, Shopify merchants can choose from several file formats for their images. Let’s look at the different file formats Shopify supports and when you should use them.
JPEG (or JPG)
JPEG is a file type that’s widely used and compatible with just about anything. It loads quickly, but it doesn’t allow for animation or transparency. JPEG images are best for:
- Product images
- Banners
- Slideshows
- Blog posts
This file type strikes the best balance between speed and image quality, so when in doubt, go with a JPEG.
PNG
Unlike JPEGs, PNGs support transparent backgrounds. The downside is that not all platforms will support them and they don’t work for print projects. But even so, they’re a good fit for:
- Logos
- Icons
- Borders and trims
GIF
Whether you pronounce it with a hard or soft “g,” GIFs are a popular image option for Shopify stores because they allow for movement. You can add short animations and even product explainers to your website to jazz things up. Use GIFs on product pages to offer different angles and perspectives.
WebP
WebP is a new image file format that provides better compression than a JPEG, PNG, or GIF. Google developed WebP, which most browsers now support. Some Shopify users say this file format compresses images as much as 30% more than a JPEG, ensuring image quality without slowing down your site.
Shopify automatically serves WebP images to browsers that support it, so you don’t have to worry about converting WebP files.
TIFF
TIFF is a useful image format that’s supported by several web editing apps. TIFF images aren’t compressed, which makes it easier for designers to edit images or send them for print. However, TIFF files are gigantic, so you’ll need to convert them to another format, such as JPEG, if you want to use them on your website.
HEIC
HEIC is a new image format that’s used by iOS 11 and macOS High Sierra. This is a compressed format that allows for transparency, but it takes up half the space of a JPEG. Shopify now supports HEIC files, too, so you don’t have to convert them before uploading them to your website. Simply snap pics with your iPhone and upload them to Shopify — the platform handles the rest.
Optimizing Your Shopify Images for Conversions
You have the right image sizes and files for your store at this point, which will put you ahead of the competition. But you can take things a step further with these Shopify image optimization tips.
Compress Your Images
Did you know that 40% of users will leave if your site doesn’t load in three seconds or less? Talk about pressure.
The good news is that image compression can make your file sizes smaller, which will speed up your site’s loading time. Use free tools like TinyIMG or CrushPics to compress these images. Just be careful: if you compress too much, you’ll degrade the quality of your images.
Use Descriptive Image Names
If you’re uploading images with arbitrary file names, you’re wasting a golden SEO opportunity. Since search engine bots can’t see the way humans can, they rely on file names to rank multimedia content. So, if you want your images to rank for a certain term, use that term in your image file names to boost your rank.
Plus, descriptive file names are a must for accessibility. Shoppers who use screen readers can better navigate your store with this information (which can boost sales), so do everyone a favor and use descriptive file names.
Use a Consistent Style Across Your Online Store
Whether you’re snapping the photos yourself or buying stock photos online, try to go for a consistent look and feel on your site. For example, don’t use a dark, broody image on one page and a sunny, retro image on another. The inconsistency can look unprofessional, so try to keep a consistent look and feel in your Shopify images. If you put your product photos through a filter, for example, use the same filter on every image.
Show the Product in Use

Yes, it’s helpful to see an image of a product by itself, but shoppers need to see the product in use, too. Always include shots of people using the product in daily life. For example, if you sell swimsuits, include images like:
- The swimsuit by itself against a white background
- The swimsuit hanging on a hook by the door
- Multiple shots of models wearing the swimsuit at the beach
Use A/B Tests to Find the Best Images
How do you know which images shoppers like the best? If you can’t decide, A/B testing will tell you which options are the best. A/B testing allows you to serve two versions of a page to your shoppers, so you can check your metrics to see which images improved sales the most.
Try A/B testing:
- The number of product images displayed per page
- Image styles
- The number of images listed on a product collection page
Shopify Image Optimization Tools
Shopify image optimization can take a lot of time, but the right tools will speed up the work. Try these tools to speed up the process without compromising on image quality.
Photoshop
You can use Photoshop for just about anything. Edit out the background on your product images, apply filters, and resize or crop images in just a few clicks. Photoshop is more advanced, though, so it’s a good idea to train yourself on this software if you plan to optimize your images with it.
Shopify’s Image Resizer

If you simply need to resize your images, you don’t have to pay out the wazoo for a solution like Photoshop. Use Shopify’s Image Resizer to resize up to six photos at once. This free tool also has resizing options specifically for PNG and JPEG files, too.
Other Tools
If you don’t want to use Photoshop or Shopify’s resizing tool, these options can also help you optimize your eCommerce images:
-
TinyPNG: TinyPNG is a free website for compressing WebP, PNG, and JPEG files. You can upload a max of 20 images at once as long as they’re 5 MB or smaller.
-
Kraken: Kraken allows you to bulk upload images for resizing. Its paid membership starts at $5 a month and gives you access to bulk upload tools, URL uploads, and more resizing options.
-
ImageOptim: ImageOptim is an open-source program that compresses images without damaging their quality. It removes meta data to reduce the file size, although it’s only available for Mac.

Grow Your Shopify Sales by over 175% with Flair
-
Increase sales using product badges and sales banners
-
Maximize conversions with scarcity, urgency and countdown timers
-
Automate promotions with targeted rules and scheduling
Shopify Image Sizes FAQ
Does Shopify Reduce Image Size Automatically?
Yes, Shopify automatically compresses image files when you upload them to your website.
Does Shopify Allow WebP Images?
Yes. Shopify will serve WebP images as long as the user has a browser that supports WebP.
How Do You Make Photos The Same Size In Shopify?
If you want to resize or crop your Shopify photos to make them the same size:
-
Visit Shopify Admin > Products on the left menu of your Shopify dashboard.
-
Click on the product with the photo you want to change.
-
Under "Media", click the photo you want to change.
-
Use the tools in the bottom left to "Crop and rotate" or "Resize the image"

- And then click Done.
How Do You Bulk Upload Images on Shopify?
To bulk upload images on Shopify:
- Visit Shopify Admin > Settings > Files.
- Click Upload files, and select files from your computer to upload in bulk.
- Click Open to start the upload process.
Are Shopify CDN Image Urls Bad for SEO?
No, the Shopify CDN is not necessarily bad for SEO. All Shopify stores use the Shopify CDN for their images. As long as you follow best practices, such as using descriptive names and optimizing images, images hosted on the Shopify CDN can rank well.
Optimize Your Images To Make More Sales
As you can see, there’s a lot more to Shopify images than just sizing. You need the right setup both on the front end and back end to draw more customers to your store. Follow the tips in this guide to create high-quality images that speed up your site and boost sales.
Images aren’t the only way you can increase Shopify conversion rates, either. Follow this 25-step checklist to increase Shopify conversion rates in just a few weeks.




