How to hide Shopify product tags from collection filters

As you may recall, a couple weeks back I discussed how you can use product tags to add power-ups to your Shopify store.
That article triggered a couple of discussions with merchants that liked the idea of using product tags in this way, but were afraid to use them in their store.
Why would anyone be afraid to add product tags to a Shopify store?
Well, here is what one Shopify merchant sent me in an email:
I am actually using tags as a way to filter products to make it easier for customers to find my products. I do not want to add tags because I fear there will be too many unnecessary tags which will make the shopping experience a hassle.
You see, many Shopify themes use product tags to let customers filter the items in a collection. This means any product tag added to a product will be visible to the customer.
When every product tag is visible to your customers, it limits your ability to use them to add power ups to your Shopify store.
In today's post, I'd like to discuss how you can selectively show or hide product tags within your Shopify store.
This will give you the freedom to tag your products as you see fit and only show the tags your customers would find relevant or useful.
We'll discuss:
- Using Shopify product tags to filter your collections
- Why you might not want to show all product tags as filters
- Hiding Shopify product tags using a predefined list of hidden tags
- Hiding Shopify product tags using a custom prefix
Using Shopify product tags to filter your collections
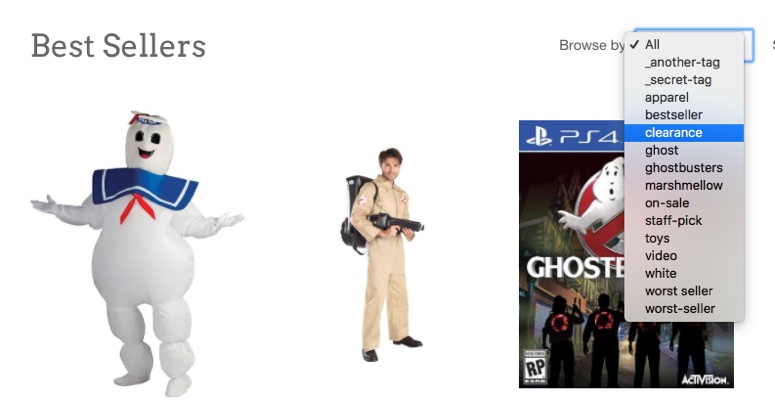
Many Shopify themes provide support to filter the products within your collections using Shopify product tags. You can see this filter in action here in my Shopify Minimal theme:

If your theme provides support for this, you can typically find a setting to enable or disable it under the theme or section settings.
Even if your theme does not include support for filtering collections with product tags, fear not. Shopify was kind enough to provide instructions on how to add collection filtering with product tags to any Shopify theme.
Why you might not want to show all product tags as filters
Filtering your Shopify collections by product tags can make it easy for your customers to drill down and find the products they want more easily.
However, in some cases you may not want to show all product tags to your customers?
Why is this?
You see, if you give your customers too many product tags, it may not make it any easier for them to decide. Product tag filters work best if you keep them focused to the most important features your customers care about.
The other issue with showing all product tags is it means you can't use product tags for other behind-the-scenes power ups. For example, if you wanted to build a special collection highlighting the products that are going on sale for Black Friday, you would not want the product tag black-friday showing up before the big day.
The good news is we have a couple good options for how you can hide your product tags from your collection filters. We'll discuss these below.
Hiding Shopify product tags using a predefined list of hidden tags
The first approach for hiding tags I'd like to discuss involves using a predefined list of tags that you want to exclude.
The way this works is first you come up with a list of the tags you want to exclude. Then anywhere in your theme you might use a tag, you check to see if it is in the list. If the tag is in this list, you just skip it so the customer will never see it.
Let's see what this looks like in action.
We'll modify this collection product tag filter loop example provided by Shopify for the manual collection tag filter:
<div class="clearfix filter">
<p>Browse by tag:</p>
<select class="coll-filter">
<option value="">All</option>
{% for tag in collection.all_tags %}
{% if current_tags contains tag %}
<option value="{{ tag | handle }}" selected>{{ tag }}</option>
{% else %}
<option value="{{ tag | handle }}">{{ tag }}</option>
{% endif %}
{% endfor %}
</select>
</div>This code builds an HTML select with an option for each product tag across all products in a collection.
A couple things worth pointing out here:
- line 5 loops through all tags in the collection.
- line 6 checks if the current tag applied to this page is selected, and if so, it will mark it in the select dropdown on line 7
Now let's modify this code to add support for hiding product tags.
Here is the solution which I'll discuss below:
{% assign exclude_tags = "ghost,worst-seller" | split: ',' %}
<div class="clearfix filter">
<p>Browse by tag:</p>
<select class="coll-filter">
<option value="">All</option>
{% for tag in collection.all_tags %}
{% if exclude_tags contains tag %}
{% continue %}
{% endif %}
{% if current_tags contains tag %}
<option value="{{ tag | handle }}" selected>{{ tag }}</option>
{% else %}
<option value="{{ tag | handle }}">{{ tag }}</option>
{% endif %}
{% endfor %}
</select>
</div>To highlight the changes:
- line 1 defines the
exclude_tagslist. - line 7 checks if the tag we are looking at in the loop is in the exclusion list. If it is, the
continueon line 8 will cause the loop to skip this tag.
In this case I am excluding the tags ghost and worst-seller. You can exclude other tags by adding them to the exclude_tags string, separated by commas.
Hiding Shopify product tags using a custom prefix
Using an exclusion list to hide product tags is a good solution, but it does have a downside.
You have to manually add any tag you want to exclude to that list. This can be a hassle to manage as your product tag list grows.
So I'd like to present a more flexible way to hide product tags by using a custom tag prefix.
The way this works is we'll pick a prefix to add to all tags we want to hide, such as an underscore _. Then, any tags that start with an underscore we will hide from the customers on your Shopify store.
This means we can easily apply additional hidden product tags just by making sure they start with an underscore, such as _black-friday.
Here is a modified copy of the Shopify example tag filter, with support for excluding tags that start with an underscore _:
<div class="clearfix filter">
<p>Browse by tag:</p>
<select class="coll-filter">
<option value="">All</option>
{% for tag in collection.all_tags %}
{% assign prefix = tag | slice: 0 %}
{% if prefix == '_' %}
{% continue %}
{% endif %}
{% if current_tags contains tag %}
<option value="{{ tag | handle }}" selected>{{ tag }}</option>
{% else %}
<option value="{{ tag | handle }}">{{ tag }}</option>
{% endif %}
{% endfor %}
</select>
</div>To highlight the important bits:
- line 6 grabs the first character of the tag as the
prefix - line 7 checks if the prefix is an underscore
_. If it is, thecontinueon line 8 will cause the loop to skip this tag.
You could use any prefix, but if you choose a prefix longer than one character you'll need to modify line 6 accordingly. The _ is typically a safe and common choice.
Summary
That wraps up this post about how to hide Shopify product tags from your collection filters.
To recap, I showed you two different ways you can hide product tags from your collection filters:
- By using an product tag exclusion list
- By using a tag prefix such as an underscore
_
The product tag exclusion list is a good approach if you have existing tags you want to hide, or only plan on hiding a few tags.
The tag prefix approach for hiding product tags is a more flexible alternative. As long as you are ok with adding a prefix to tags you want to hide, you should be able to easily add hidden tags in the future without them impacting your collection filters.