PageFly Landing Page Builder + Flair
1 min
Jan 8, 2025

Instructions
-
Open the PageFly app and edit the page or section where you want to add Flair.
-
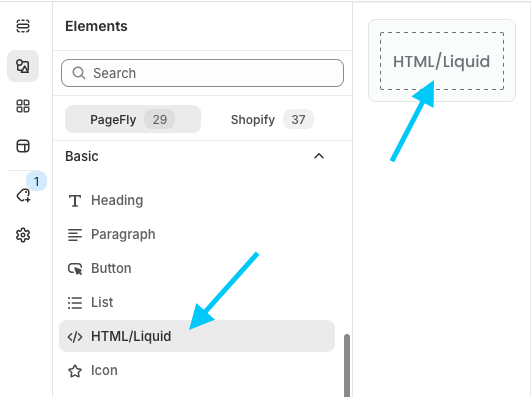
Select and drag the Elements > Basic > HTML/Liquid element where you'd like to add Flair on the page:

-
Click Open code editor and enter the desired Flair badge code or Flair banner code.
-
Click Save and then Publish to publish the changes.
Flair badge code
Flair Gen 3
<flair-badges product-id="{{ product.id }}"></flair-badges>Flair Gen 2
<div data-flair-product-badge data-product-id="{{ product.id }}"></div>Flair banner code
Flair Gen 3
<flair-banners></flair-banners>Flair Gen 2
<div data-flair-banner></div>