How to Create a Shopify Free Shipping Banner

When you think about it, it’s kind of incredible that we can buy a product online, then get it delivered to our home within a couple days — for free.
Yet consumer demands around shipping costs show no signs of easing. Four-fifths of Americans expect free shipping when buying a certain dollar amount of products, while two-thirds expect free shipping for all orders, regardless of value.
All of which means that if you’re able to provide free shipping, you should absolutely shout about it.
And one of the best ways to do that is by adding a free shipping banner to your Shopify store.
What Is a Free Shipping Banner?
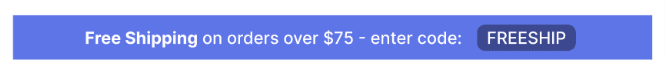
A free shipping banner is exactly what it sounds like: a promotional message added to the top or bottom of an e-commerce web page that highlights the store’s free shipping policy, often featuring some or all of these elements:
- A discount code
- A dollar value to unlock the free shipping offer
- A time limit during which the offer applies
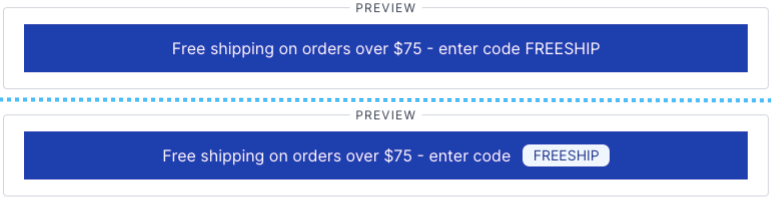
Free shipping banners typically look something like this:

Why Use Free Shipping Banners?
Free shipping banners tell visitors to your e-commerce store that you offer free shipping.
Obviously.
Let’s take a look at why that’s worth doing…
Increase Your Store’s Conversion Rate
Free shipping makes your store more attractive to potential customers, thereby helping to improve your conversion rate.
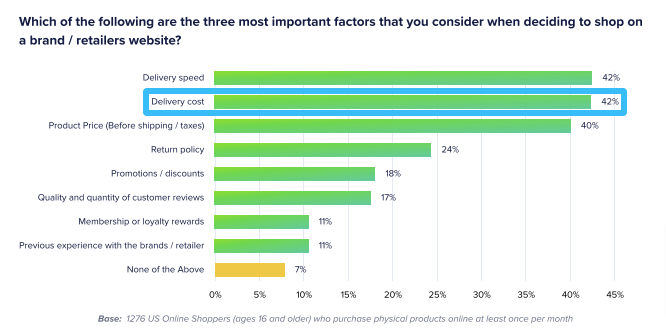
Indeed, consumers name “delivery cost” as the joint-most important factor in deciding whether to purchase from a given e-commerce store.

Decrease Cart Abandonments
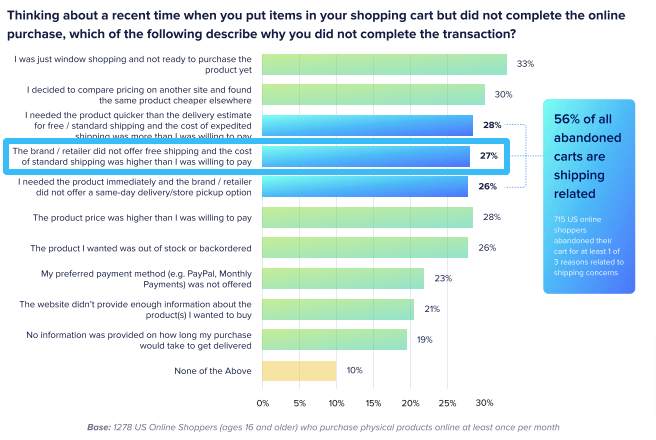
About seven in 10 online shopping carts get abandoned before the customer completes the transaction, according to the Baymard Institute.
Cart abandonments are a fact of e-commerce life. Sometimes, shoppers simply change their mind during the checkout process, or get distracted, or run out of time.
But some cart abandonments are totally avoidable.
Over half stem from shipping-related concerns, with about one-quarter caused by the brand not offering free shipping, and their standard shipping costs being higher than the customer is prepared to pay.

In other words, you could wipe out a decent chunk of potential abandonments by offering free shipping. And if you do, a free shipping banner is an obvious addition to your e-commerce store.
Increase Average Order Value
Lots of retailers think they can’t afford to provide free shipping because it’ll eat into their margins.
But that’s not necessarily true.
In reality, offering free shipping based on a minimum dollar value or order quantity can actually tempt customers to splash more cash. Indeed, 78% of consumers say they’re prepared to buy more just to unlock free shipping.
Pro tip: Set your free shipping threshold slightly above your current average order value. If a typical customer spends $50 in a single transaction, tempt them to spend $60+ to qualify for free shipping.
How Do I Add a Free Shipping Banner on Shopify?
Like the sound of free shipping banners? In this section, we’ll set out three ways to add one to your Shopify store.
Pro tip: If you haven’t already set up a free shipping offer with an accompanying discount code, you’ll need to do that via the Shopify admin before adding your banner. Find out how in our guide to free shipping on Shopify.
Use a Built-In Theme Banner
You can add a (simple) free shipping banner to your Shopify store by editing your Shopify theme, as follows:
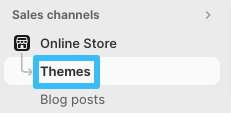
- Log in to your Shopify admin and navigate to Online store > Themes.

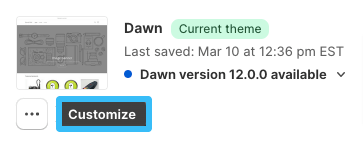
- Click Customize on your Shopify theme.

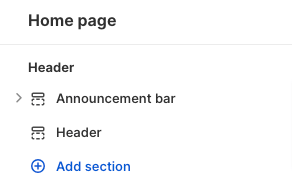
- In the left-hand menu of the theme customizer, find the Header section and look for something like Announcement bar or Banner settings (the wording will vary based on your theme).

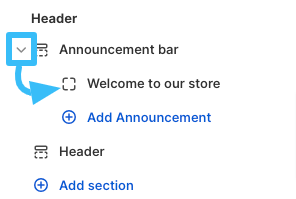
- Click the drop-down arrow, then click your current announcement bar message.

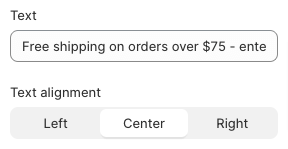
- Enter your new copy in the Text box, then use the Text alignment tool to edit the layout.

- Click the Color scheme drop-down to — guess what? — change the color scheme of your announcement bar.

- If relevant, add a hyperlink to your announcement bar by pasting it into the Link box.

- Finally, don’t forget to hit Save in the top-right corner.

Here’s how the Shopify announcement bar looks in our test store, which uses the Dawn theme:

Not bad — but not great.
While the design settings are pretty basic, there’s a bigger issue with this approach: you can’t choose which pages your banner appears on. It either shows up on every page or no pages. And forget about showing custom messages based on specific products, collections, or even customers, because there are zero targeting options.
In short, Shopify’s default free shipping bar is free and simple to set up, but it’s extremely limited.
So what are our other options?
Use a Shopify Banner App
Sure, we’re biased. But in our view, the best way to create a customized banner is to use a dedicated app like:
Using one of these apps gives you far greater control over the style and functionality of your banner, allowing you to customize the appearance and use targeted conditions that display the right message at the right time — thereby helping you maximize sales.
For example, here's an example of creating a custom banner with advanced targeting using the Flair app.
You can add your desired text…

…choose whether or not to add a call-to-action button…

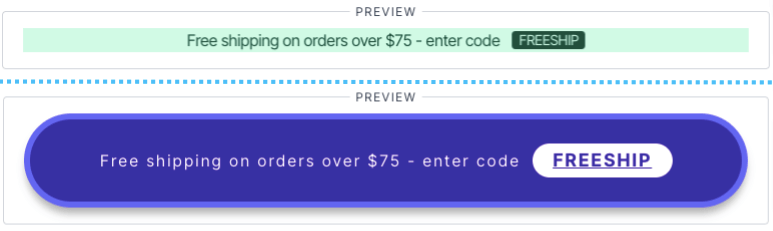
…and customize the look and feel to your preferences using a wide selection of styling choices:

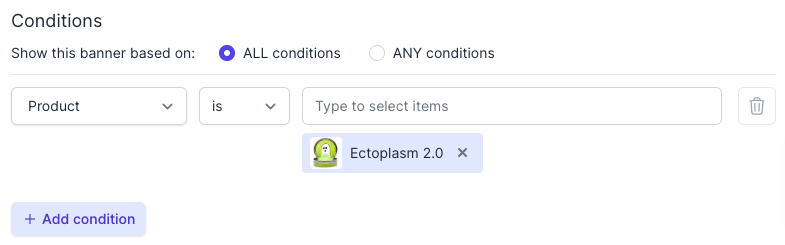
Once you’re satisfied with how your free shipping banner looks, you can set your desired targeting options, combining multiple conditions — such as product type, collection, and customer history — to build hyper-targeted banner campaigns.

So, if you only want to show a banner to customers who’ve spent a certain amount on your store in the past, or display it on specific products and collections, a banner app like Flair makes it easy.
You can’t do that with Shopify’s default theme banners.

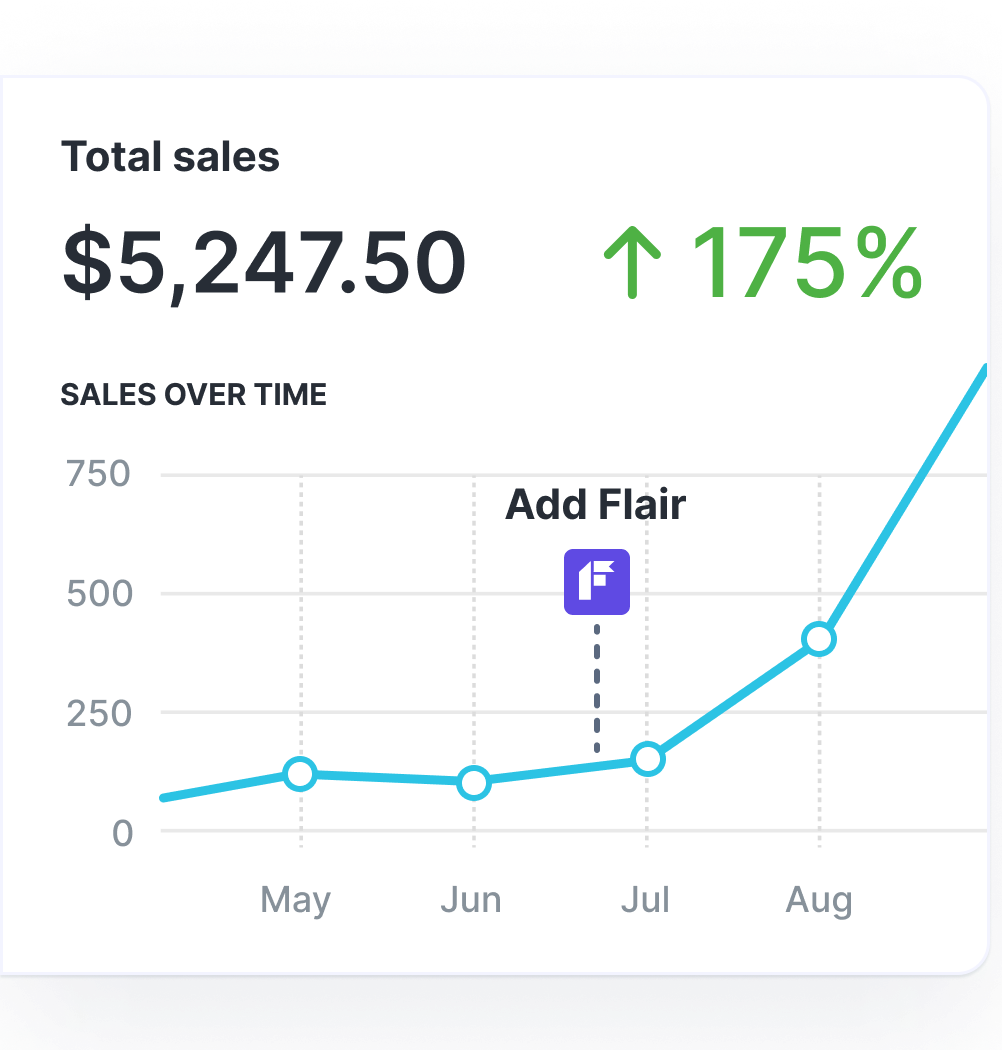
Grow Your Shopify Sales by over 175% with Flair
-
Increase sales using product badges and sales banners
-
Maximize conversions with scarcity, urgency and countdown timers
-
Automate promotions with targeted rules and scheduling
Add a Custom Banner With HTML/Liquid
Alternatively, if you're a code-savvy store owner, you can create your own bespoke free shipping banner by adding custom HTML/Liquid like so:
- Log in to your Shopify admin and navigate to Online store > Themes.

- Click Customize on your Shopify theme.

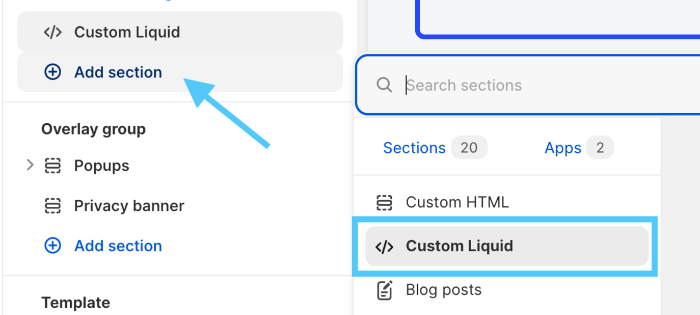
- Click Add section and choose Custom Liquid.

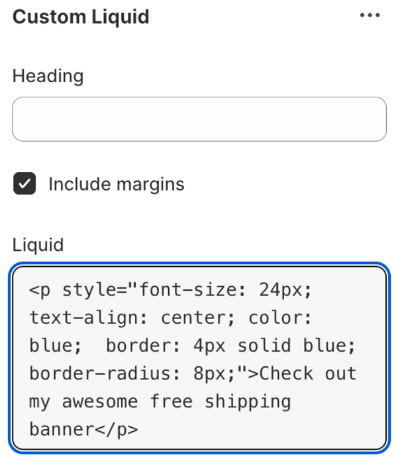
Here’s some simple example banner HTML you can use:
<p style="font-size: 24px; text-align: center; color: blue; border: 4px solid blue; border-radius: 8px;">
Check out my awesome free shipping banner
</p>Here’s how it looks in the Custom Liquid editor…

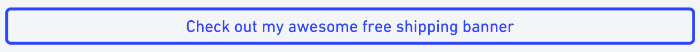
…and here’s what the resulting banner looks like:

Note: You can also edit your theme code directly rather than using a Custom Liquid block.
This approach gives you total control over the appearance of your shipping banner — but you need to do all the technical stuff yourself.
Pro tip: If you’re going to edit your theme.liquid file, be sure to back up your theme first. That way, if anything goes wrong, you can revert to your existing, functional store. Find out how in our guide to changing Shopify themes.
Shopify Free Shipping Banner FAQs
What Is the Best Shipping Bar App for Shopify?
That’s simple: Flair! With the Flair app, you can:
- Customize the look, colors, and styles of your free shipping bar to match your brand
- Choose which pages to display it on and who you want to see it
- Add buttons and countdown timers to make your offer pop
How Do I Add a Free Shipping Banner To Shopify?
There are three ways to add a free shipping banner to your Shopify store:
- Edit the default “announcement bar” in your Shopify theme (although there are limited customization and targeting options).
- Use a third-party app like Flair to create a free shipping banner that perfectly aligns with your branding and targets the right pages and people.
- Do it yourself by adding a custom html snippet to your theme.liquid file.
Can You Do Automatic Free Shipping on Shopify?
Pro tip: Learn about the different free shipping discounts you can offer by reading our guide to free shipping on Shopify.
Yes! Follow these steps to set up automatic free shipping on your Shopify store:
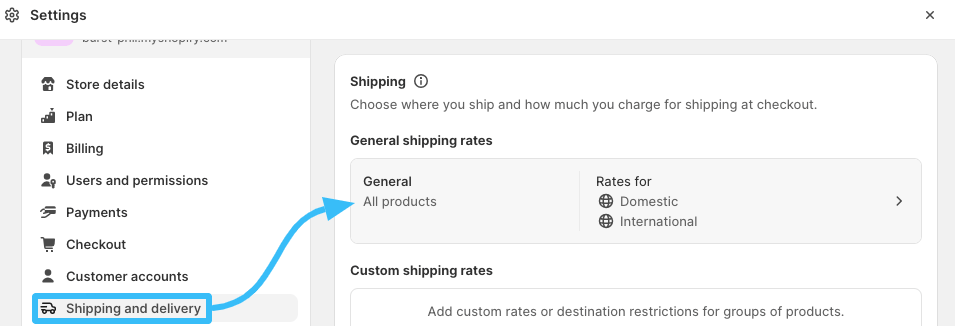
- Log in to your Shopify admin and click Settings.

- Click Shipping and delivery, then click on the General box.

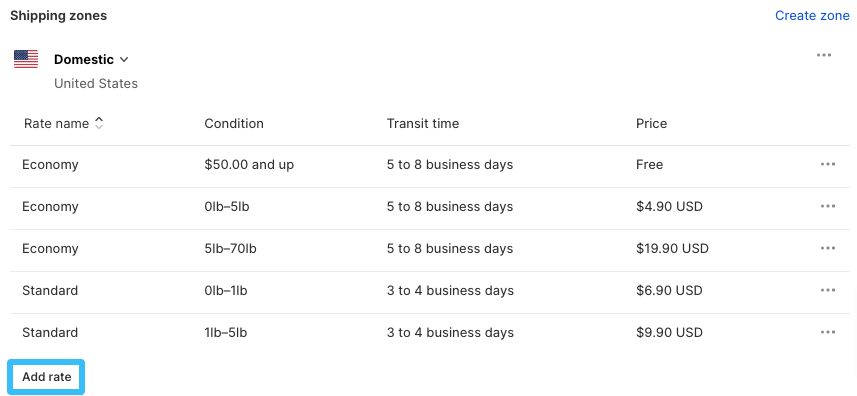
- For each shipping zone, add the free shipping rate by clicking Add rate…

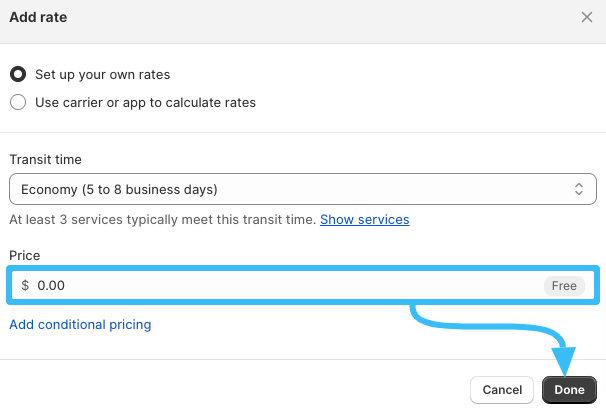
- …and setting the price to $0.00, then clicking Done.

- Finally, click Save in the top-right corner to add your new default free shipping rate to your store.