Flair SVG + WebP image badge support
1 min
Jun 30, 2022
We're excited to share some nice image badge upgrades we just added to Flair:
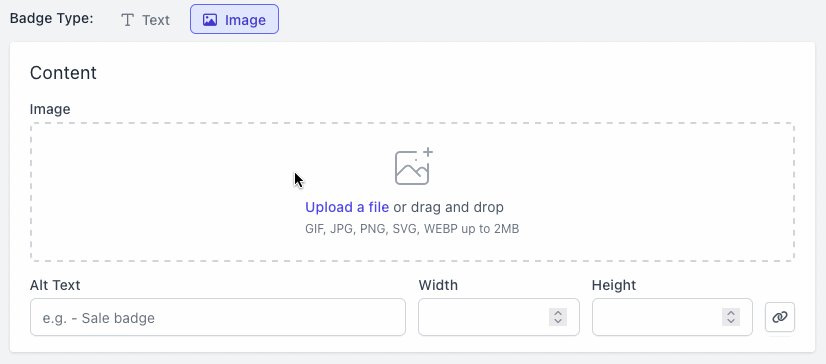
SVG + WebP image badges
Flair now includes support for two additional image formats: SVG and WebP.

- SVG images - vector images rendered at any size without loss of quality
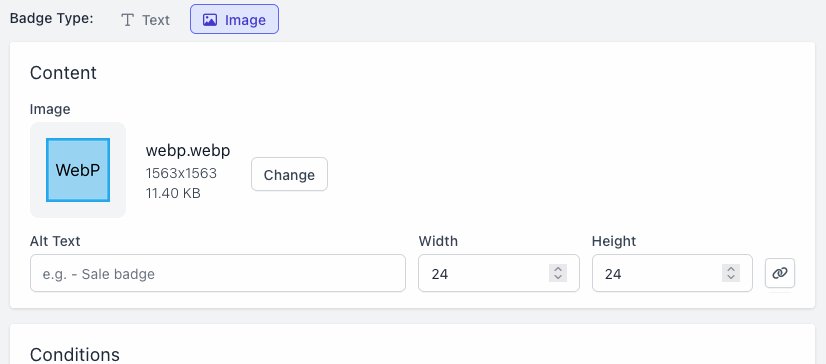
- WebP images - a modern image format that provides superior lossless and lossy compression for the web
These new formats allow your image badges to be served even faster without any loss of quality.
The complete list of supported Flair image badge formats is now: GIF, JPG, PNG, SVG, and WEBP.
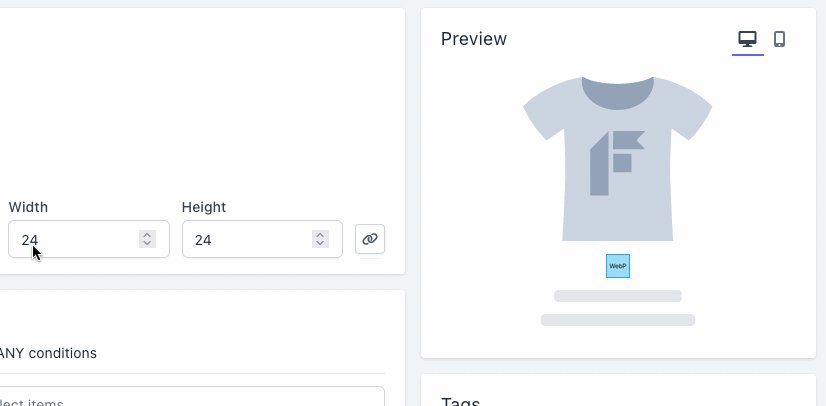
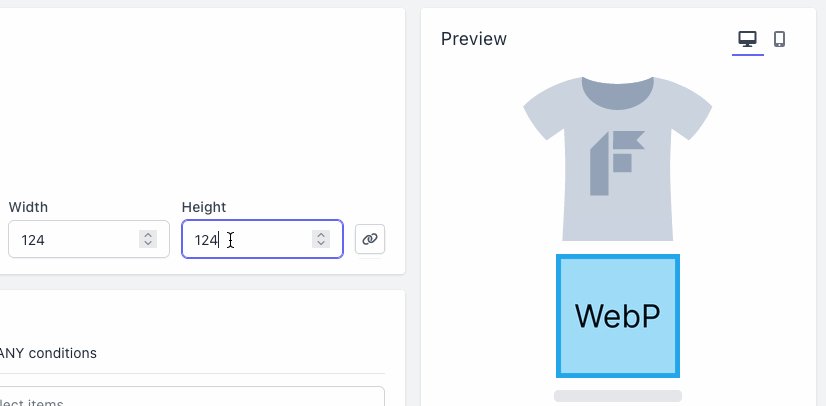
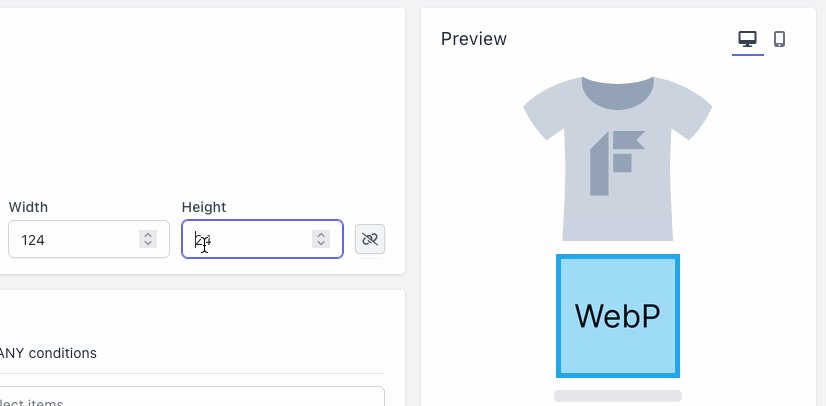
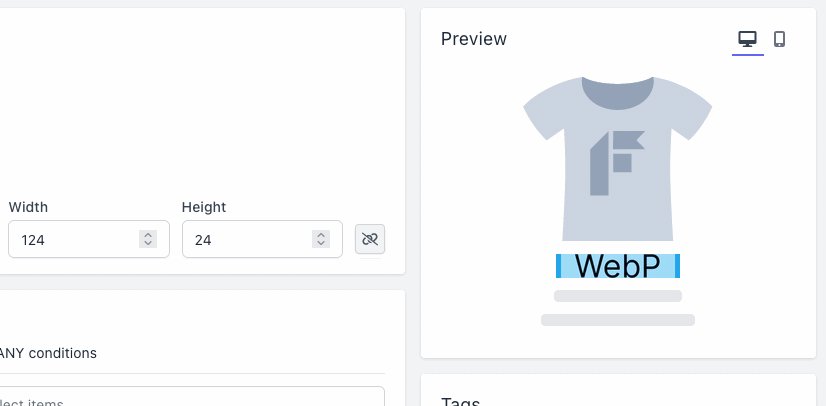
Image dimension controls
This update also includes an enhanced set of controls for managing your image badge dimensions.

Use the lock icon to keep the same aspect ratio when resizing your images.
If the aspect ratio is not constrained, the image will be center cropped using the same image cropping support used within your Shopify theme.
Note: SVG images must maintain the original aspect ratio.

