Flair product badges are now mobile-friendly
I mentioned a couple of weeks back that my new Shopify app, Flair product badges, was submitted to the Shopify app team for review. In case you missed it, you can read the Flair introduction post here.
As I mentioned in that post, the Shopify app team said it may take until July before they have a chance to review Flair. However, rather than wait around for the final approval, I've been busy working on making Flair even better.
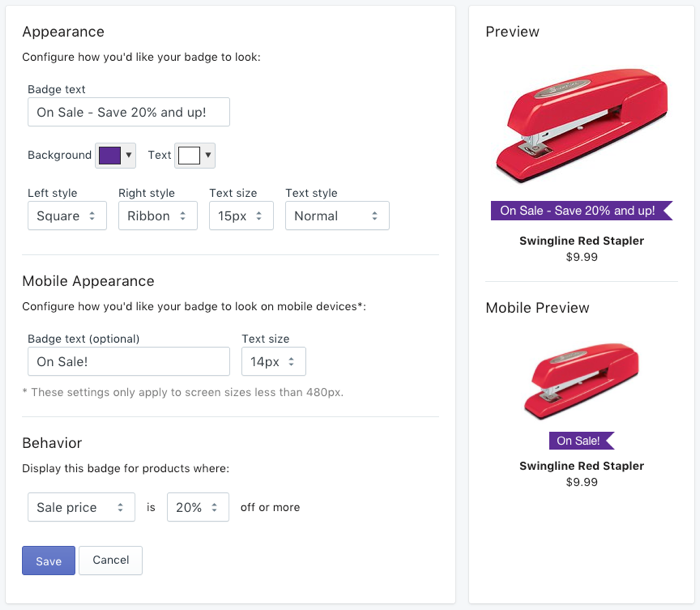
Here is a sneak peak of what I just launched:

If you are an astute observer (or just read the title of this post), you may have guessed my latest Flair update: Flair product badges are now mobile-friendly
Now you can add Flair product badges to your Shopify store and they'll look awesome on any device including mobile.
How do Flair product badges work on mobile devices?
So how do Flair product badges work on mobile devices?
Flair lets you configure mobile-only settings (more details below). These settings are designed to let your product badges take up less screen real-estate.
On larger screens, Flair product badges will be displayed in their full glory based on your primary badge settings. On mobile devices (screens < 480px), Flair product badges will automatically scale down using your mobile badge options.
What options do Flair product badges support for mobile?
To make Flair badges display great on mobile devices, I introduced two new badge options:
Mobile badge textMobile text size
The mobile badge text will let you use a shorter message that fits more easily on smaller mobile screens. The badge text is optional. If you don't set anything, Flair will use the same text configured for your non-mobile badge settings.
The mobile text size lets you set an alternative font size to use on mobile devices. By setting a smaller font size, your badge message should be able to fit more easily on smaller screen.
Together these two options can help your Flair product badges scale down perfectly on mobile devices.
For instance, perhaps you'd like to advertise some scarcity with the message: Hurry! Less than 10 items left. Depending on your Shopify store's layout, this message may be more than a mobile screen can handle.
With the Flair mobile badge text, you can enter a shorter, mobile-friendly version, such as Almost gone!. Then you can optionally modify the mobile text size to make your badge fit better on smaller mobile screens.
Summary
That wraps up the Flair product badges mobile-friendly announcement.
Now you can easily configure your Flair product badges to look great on any device.
I'm hoping Flair will be approved by the end of this month, based on Shopify's initial estimate.
But you don't have to wait to get Flair product badges for your Shopify store.
To get Flair product badges for your store, just click this link to head on over to the Shopify Flair app page.

